
Easiest Way to Set Up GitHub Action CI/CD for Vue.js Apps
Learn the easiest way to set up GitHub Actions CI/CD for your Vue.js apps. Automate builds, tests, and deployments - step-by-step guide.
Introduction
In today's fast-paced software development landscape, Continuous Integration and Continuous Deployment (CI/CD) have become essential for maintaining code quality, reducing manual errors, and accelerating delivery cycles.
By automating build, test, and deployment processes, development teams can focus more on creating innovative features and less on repetitive infrastructure tasks.
This guide will walk you through a comprehensive and straightforward approach to configuring GitHub Actions for Vue and Vite applications and using GitHub Pages for deployment, providing you with a clear and practical roadmap to implement CI/CD pipelines from scratch.
Creating a Fresh Vite/Vue Application
let's create a new vue application, you can use any vite template, we use create vue to have access to predefined unit test configuration.
npm create vue@latest
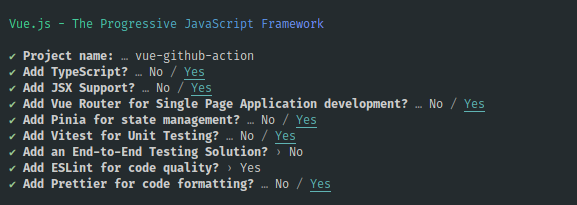
And here are the options we'll use:

You can configure your Vue application as you prefer, but for this guide, we'll use only Vitest for Unit Tests and the End-to-End testing option is set to No.
Configuring Vite Settings for Deployment
Now we need to set base property in vite.config.ts file.
If you are deploying to
https://<USERNAME>.github.io/(your github home page), or to a custom domain, you don't need this option and simply remove it.
But if you are deploying tohttps://<USERNAME>.github.io/<REPO>/then setbaseto'/<REPO>/'. more
We are deploying to our repo URL,
So our vite.config.ts file looks like this:
export default defineConfig({
plugins: [vue(), vueJsx(), vueDevTools()],
base: '/vue-github-action/', resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url)),
},
},
})
Verifying Build and Test Commands
Run the build and test commands locally to check everything works correctly:
npm run build
npm run test:unit
Now if you get no error, commit all the changes and move to the next step.
Create Github Repo (Optional)
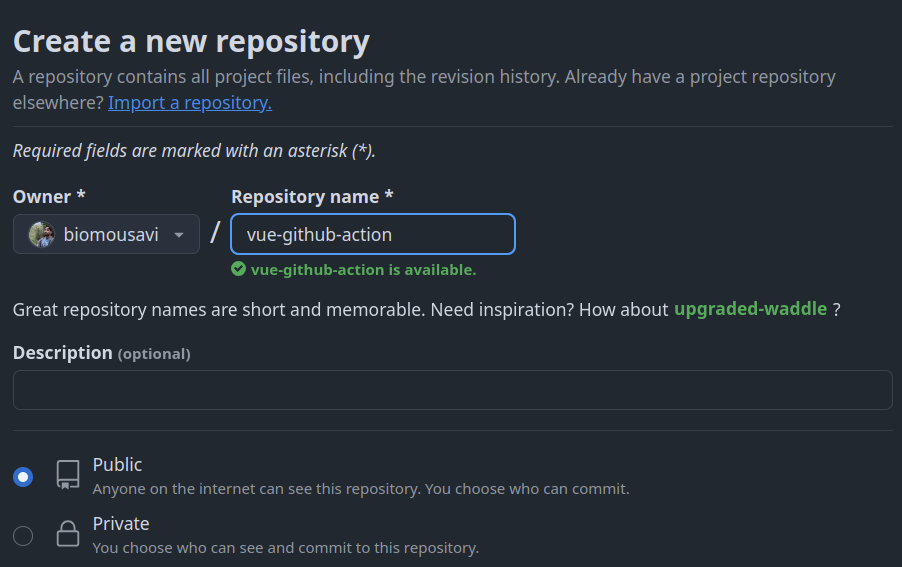
Now create a new Github repository (if you don't created yet) and push all the changes to it

Then push all the changes to your repo.
git push -u origin main
Setting Up GitHub Pages
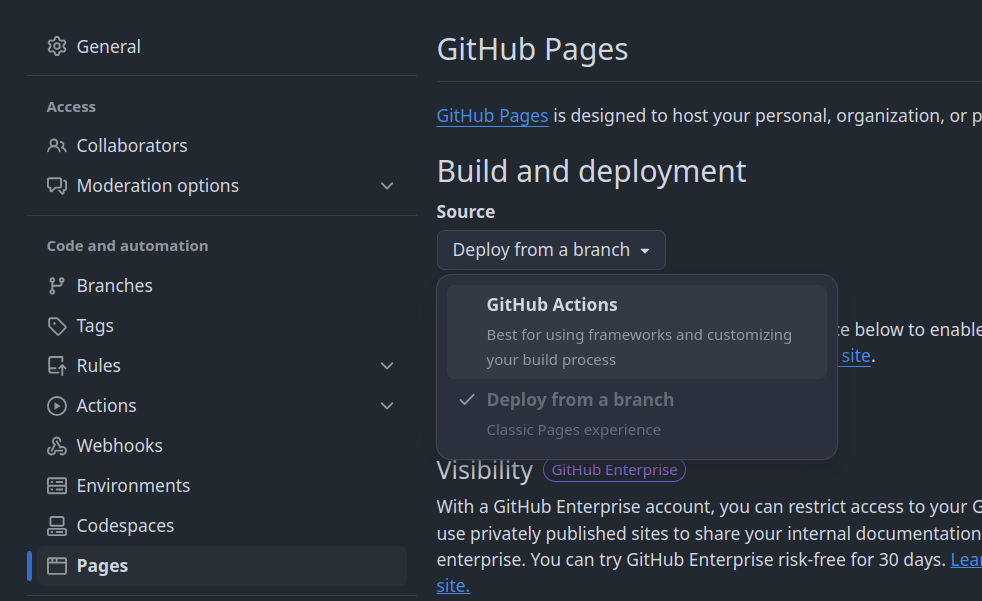
Go to your Github Repository Settings
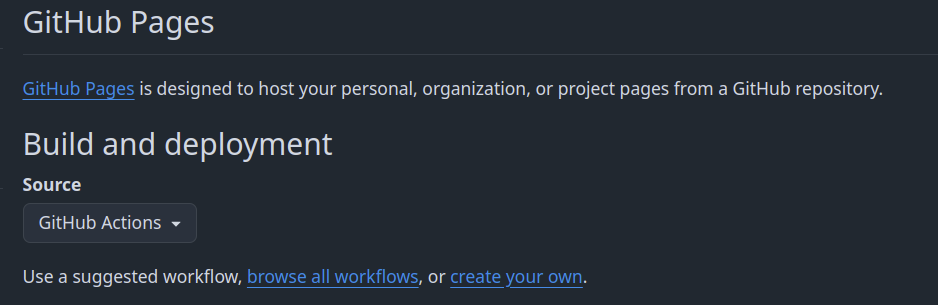
Navigate to Pages on the sidebar, under the Build and deployment section, change the source to Github Actions.

It should change to this

Now you are ready to add Github CI/CD workflow.
Add Github Action Workflow
This is the last step and after committing and pushing the changes, you'll see your app on Github pages.
At the root of your project, create ci-cd.yml file in the .github/workflows/ directory and add the following:
Note: name of the workflow can be anything, we just simply go with ci-cd.yml.
name: Test and Deploy static content to Pages
on:
push:
branches: ['main']
workflow_dispatch:
permissions:
contents: read
pages: write
id-token: write
concurrency:
group: 'pages'
cancel-in-progress: true
jobs:
lint-and-test:
timeout-minutes: 60
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v4
- name: Setup Node.js
uses: actions/setup-node@v4
with:
node-version: '22.12.0'
cache: 'npm'
- name: Install dependencies
run: npm ci
- name: Lint Code
run: npm run lint
- name: Type Check
run: npm run type-check
- name: Run Unit Tests
run: npm run test:unit
deploy:
needs: lint-and-test
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Set up Node
uses: actions/setup-node@v4
with:
node-version: 20
cache: 'npm'
- name: Install dependencies
run: npm ci
- name: Build
run: npm run build
- name: Setup Pages
uses: actions/configure-pages@v4
- name: Upload artifact
uses: actions/upload-pages-artifact@v3
with:
# Upload dist folder
path: './dist'
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v4
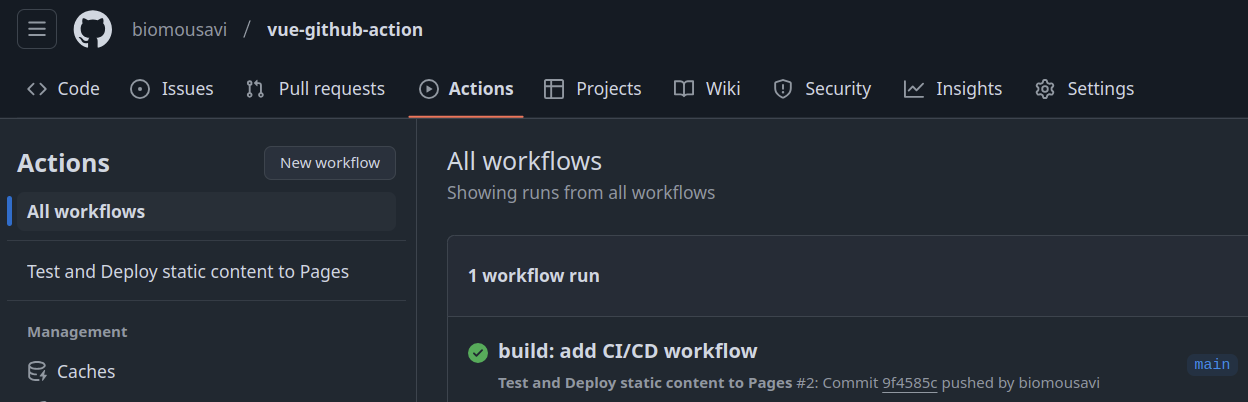
commit and push the workflow to you github repo and Check your workflow result in Repository > Actions tab.
 If you see the Green color, that means you did it!
If you see the Green color, that means you did it!
Now check you github pages https://<USERNAME>.github.io/<REPO>/
So for me, it will be https://biomousavi.github.io/vue-github-action/
Note: If you get error on installing packages, you need to have package-lock.json in your project, because we use npm ci that looks for package-lock.json file.
Conclusion
GitHub Actions can make your Vue.js development workflow smoother. Automate, deploy, and focus on what matters most: writing great code.
If you found this guide helpful ❤️ and saved you time in setting up CI/CD for your Vue.js project, I'd be incredibly grateful if you could show some support by giving the repository a ⭐ star on GitHub!
Frequently Asked Questions about GitHub Actions and CI/CD for Vue.js
GitHub Actions is a continuous integration and continuous delivery (CI/CD) platform that allows you to automate your build, test, and deployment workflows directly within your GitHub repository. It enables developers to create custom workflows that can build, test, and deploy code right from GitHub.
CI/CD stands for Continuous Integration and Continuous Deployment (or Delivery). It's a set of practices and tools that help developers automatically build, test, and deploy code changes more frequently and reliably. Continuous Integration focuses on merging code changes, while Continuous Deployment automates the release process.
We use CI/CD to:
- Reduce manual errors in software deployment
- Increase development speed and efficiency
- Provide faster feedback to developers
- Ensure consistent and reliable software releases
- Improve code quality through automated testing
- Enable more frequent and smaller code updates
GitHub Pages is a free hosting service provided by GitHub that allows you to publish websites directly from a GitHub repository. It's particularly useful for project documentation, personal websites, and hosting static web applications built with frameworks like Vue.js.
GitHub Actions can automate the entire lifecycle of a Vue.js application, including:
- Running unit and integration tests
- Building the application
- Deploying to GitHub Pages or other hosting platforms
- Performing code quality checks
- Managing dependencies
Workflow files are YAML configuration files stored in the .github/workflows directory of your repository. They define the automated processes that GitHub Actions will execute, specifying triggers, jobs, and steps for your CI/CD pipeline.
Yes, GitHub Actions can automate the deployment of Vue.js applications to GitHub Pages. You can create a workflow that builds your Vue.js app and pushes the built files to the gh-pages branch, making deployment seamless and automated.